Jika anda membuka web-web portal, banyak sekali jenis slideshow yang digunakan pada setiap website tersebut. Mereka menggunakan berbagai jenis slideshow sesuai kebutuhannya. Jika anda sedang membuat suatu website yang berhubungan dengan multimedia seperti foto, musik, ataupun video. Slideshow Multimedia ini mungkin akan bemanfaat buat anda. Untuk membuatnya mungkin terbilang cukup sulit dibandingkan slideshow yang pernah saya berikan sebelumnya. Tetapi dengan slideshow multimedia ini, anda bisa membuka foto, memutar musik, bahkan bisa memutar video.
Jika anda ingin mencobanya,
silakan ikuti langkah demi langkah yang saya berikan.
pertama siapkanlah beberapa gambar,musik, dan video yang akan dimasukkan kedalam slideshow nanti.
setelah itu buatlah program sederhana hanya untuk menampilkan gambar-gambar tersebut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Slideshow Multimedia - Blog Tutorial</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="imagetoolbar" content="no" />
<link rel="shortcut icon" href="favicon.ico" />
</head>
<body>
<div class="page">
<h1>Meyda Sefira</h1>
<p>
<a href="#">slideshow multimedia - Hadi kurniawan</a>
</p>
<center>
<ul class="multimedia-portfolio">
<li>
<a href="documents/meyda(1).jpg" class="thickbox"><img src="../../gambar/meyda(1).jpg" title="meyda1" alt="meyda1" /></a>
</li>
<li>
<a href="documents/270165_10150328604611285_4118081_n.jpg" class="thickbox"><img src="../../gambar/270165_10150328604611285_4118081_n.jpg" title="meyda2" alt="meyda2" /></a>
</li>
<li>
<a href="documents/319544_531128123564793_1110527766_n.jpg" class="thickbox"><img src="../../gambar/319544_531128123564793_1110527766_n.jpg" title="meyda3" alt="meyda3" /></a>
</li>
<li>
<a href="documents/401275_522167764460940_709106150_n.jpg" class="thickbox"><img src="../../gambar/401275_522167764460940_709106150_n.jpg" title="meyda4" alt="meyda4" /></a>
</li>
<li>
<a href="documents/559932_522322174445499_377680841_n.jpg" class="thickbox"><img src="../../gambar/559932_522322174445499_377680841_n.jpg" title="meyda5" alt="meyda5" /></a>
</li>
<li>
<a href="documents/meyda.FLV"><img src="thumbnails/meyda.jpg" width="320" height="240" title="Puisi Cinta Meyda" alt="puisi cinta meyda" /></a>
</li>
<li>
<a href="documents/Cakra Khan - Harus Terpisah.mp3"><img src="documents/mp3.jpg" title="Cakra Khan - Harus Terpisah" alt="Cakra Khan - Harus Terpisah" /></a>
</li>
</ul>
</center>
<p>
Design inspirated by <a href="http://www.arte.tv/fr/Videos---Podcast/1397762.html">Arte Video & podcast portfolio</a>
<br><a href="#">algoritma-cyber.blogspot.com</a></p>
</div>
</body>
</html>
simpan dengan nama slideshow_multimedia.html
Jika anda jalankan program tersebut,
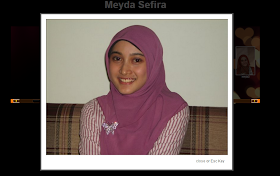
akan menghasilkan output seperti gambar dibawah ini:
Sekarang tambahkan kode css berikut tepat dibawah kode
<link rel="shortcut icon" href="favicon.ico" />
<style type="text/css">
body{
background: black;
color: white;
font-family: Arial;
}
a {
color: green;
text-decoration: none;
}
a:hover {
color: yellow;
text-decoration: underline;
}
h1 {
color: white;
text-align: center;
}
p {
text-align: center;
margin-bottom: 1em;
margin-top: 1em;
}
</style>
simpan program anda, dan coba anda jalankan lagi.
akan keluar output seperti gambar dibawah ini:
Sekarang buatlah file baru dengan nama multimedia_portofolio.css
ketikan programnya seperti ini:
*{
margin: 0;
padding: 0;
}
.portfolio-container-container{
position: relative;
}
.portfolio-container{
background-image: url(shutterstock_93326353.jpg);
background-position: bottom;
overflow: hidden;
position: relative;
text-align: left;
width: 100px;
display: none;
}
.portfolio-container .portfolio-mp3-container{
position: absolute; top: 0; text-align: center;
}
.portfolio-container .portfolio-mp3 {
border: none;
}
.portfolio-container img.portfolio-loading-bar{
border: none;
}
.portfolio-container ul.multimedia-portfolio{
list-style-type: none;
position: absolute;
left: 0;
padding: 0 0 0 0;
margin: 10px 0 0 0;
width: 200000px;
}
.portfolio-container ul.multimedia-portfolio li{
position: relative;
text-align: center;
float: left;
margin: 0;
padding: 0;
overflow: hidden;
}
.portfolio-container ul.multimedia-portfolio img{
border: 1px solid white;
}
.portfolio-container .portfolio-object-border{
border: 1px solid white;
text-align: center;
margin-left: auto;
margin-right: auto;
}
.portfolio-container ul.multimedia-portfolio li img, .portfolio-container ul.multimedia-portfolio li embed, .portfolio-container ul.multimedia-portfolio li object, .portfolio-container ul.multimedia-portfolio li applet{
vertical-align: bottom;
}
.portfolio-container .portfolio-title{
text-align: center;
color: white;
font-size: 0.8em;
font-family: Arial;
}
.slider-container{
position: absolute;
bottom: 0;
left: 0;
margin: 0;
padding: 0;
}
.ui-slider-1
{
height: 16px;
position: relative;
left: 0;
background: url(background-scroll.png);
z-index: 1;
background-repeat: repeat-x;
cursor : pointer;
padding: 0;
margin: 0;
}
.ui-slider-handle
{
width: 62px;
height: 13px;
background-image: url(slider_handle.png);
position: absolute;
font-size: 1px;
overflow: hidden;
border: none;
position: relative;
z-index: 2;
}
.portfolio-container .portfolio-scroll-right{
position: absolute;
right: 0;
bottom: 4px;
width: 27px;
height: 12px;
z-index: 500;
}
.portfolio-container .portfolio-scroll-left{
position: absolute;
left: 0;
bottom: 4px;
width: 27px;
height: 12px;
z-index: 500;
}
/* The slider control at bottom */
div.gallery div.bottom div.slider { height: 22px; width: 200px; position: absolute; top: 15px; right: 60px; background-image: url(../images/slider_bg.png); background-position: 0px 1px; }
* html div.gallery div.bottom div.slider { background-image: url(../images/slider_bg.gif); }
div.gallery div.bottom div.slider div.handle { position: absolute; top: 2px; left: 0px; height: 22px; width: 23px; background-image: url(../images/slider.png); }
Untuk gambar next, prev, scroll anda bisa membuatnya sendiri menggunakan photoshop, coreldraw, atau editor lainnya.
jika anda ingin langsung jadi, anda bisa menggunakan gambar dibawah ini:
simpan file tersebut.
sekarang kembali kefile slideshow_multimedia.html.
masukan skrip berikut tepat dibawah kode <link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="css/multimedia-portfolio.css" type="text/css" media="screen" />
simpan program anda,
untuk membuat slideshow anda membutuhkan 6 buah library jquery, yaitu:
jquery.dimensions.js,
jquery.js,
jquery.multimedia-portfolio.js,
thickbox-compressed.js,
ui.mouse.js,
ui.slider.js.
dan anda juga membutuhkan player untuk video dan musik dalam bentuk flash.
6 library jquery tersebut dan player untuk video, musik, bisa anda download dilink dibawah ini:
setelah itu kembali kefile slideshow_multimedia.html
tambahkan skript berikut tepat dibawah kode
<link rel="stylesheet" href="css/multimedia-portfolio.css" type="text/css" media="screen" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/thickbox-compressed.js"></script>
<script type="text/javascript" src="js/jquery.dimensions.js"></script>
<script type="text/javascript" src="js/ui.mouse.js"></script>
<script type="text/javascript" src="js/ui.slider.js"></script>
<script type="text/javascript" src="js/jquery.multimedia-portfolio.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("ul.multimedia-portfolio").multimedia_portfolio({width: 800});
});
</script>
simpan program anda,
dan sekarang coba anda jalankan lagi.
jika berhasil, akan keluar output seperti gambar dibawah inI:
Jika anda klik tombol play pada video tersebut,
Jika berhasil maka video akan berjalan
Jika anda mencoba play tombol musik.
jika berhasil maka musik akan terplay seperti biasa
Sekarang tinggal testing untuk yang foto,
jika anda coba klik pada salah satu foto,
maka akan muncul tampilan seperti gambar dibawah ini:
Semua tampilan berhasil,
tinggal tampilan foto yang masih belum rapih.
untuk itu buatlah file baru , dengan nama thicbox.css,
buat programnya seperti ini:
/* ----------------------------------------------------------------------------------------------------------------*/
/* ---------->>> global settings needed for thickbox <<<-----------------------------------------------------------*/
/* ----------------------------------------------------------------------------------------------------------------*/
/* ----------------------------------------------------------------------------------------------------------------*/
/* ---------->>> thickbox specific link and font settings <<<------------------------------------------------------*/
/* ----------------------------------------------------------------------------------------------------------------*/
#TB_window {
font: 12px Arial, Helvetica, sans-serif;
color: #333333;
}
#TB_secondLine {
font: 10px Arial, Helvetica, sans-serif;
color:#666666;
}
#TB_window a:link {color: #666666;}
#TB_window a:visited {color: #666666;}
#TB_window a:hover {color: #000;}
#TB_window a:active {color: #666666;}
#TB_window a:focus{color: #666666;}
/* ----------------------------------------------------------------------------------------------------------------*/
/* ---------->>> thickbox settings <<<-----------------------------------------------------------------------------*/
/* ----------------------------------------------------------------------------------------------------------------*/
#TB_overlay {
position: fixed;
z-index:100;
top: 0px;
left: 0px;
height:100%;
width:100%;
}
.TB_overlayMacFFBGHack {background: url(macFFBgHack.png) repeat;}
.TB_overlayBG {
background-color:#000;
filter:alpha(opacity=75);
-moz-opacity: 0.75;
opacity: 0.75;
}
* html #TB_overlay { /* ie6 hack */
position: absolute;
height: expression(document.body.scrollHeight > document.body.offsetHeight ? document.body.scrollHeight : document.body.offsetHeight + 'px');
}
#TB_window {
position: fixed;
background: white;
z-index: 102;
color:#000000;
display:none;
border: 4px solid #525252;
text-align:left;
top:50%;
left:50%;
}
* html #TB_window { /* ie6 hack */
position: absolute;
margin-top: expression(0 - parseInt(this.offsetHeight / 2) + (TBWindowMargin = document.documentElement && document.documentElement.scrollTop || document.body.scrollTop) + 'px');
}
#TB_window img#TB_Image {
display:block;
margin: 15px 0 0 15px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #666;
border-left: 1px solid #666;
}
#TB_caption{
height:25px;
padding:7px 30px 10px 25px;
float:left;
}
#TB_closeWindow{
height:25px;
padding:11px 25px 10px 0;
float:right;
}
#TB_closeAjaxWindow{
padding:7px 10px 5px 0;
margin-bottom:1px;
text-align:right;
float:right;
}
#TB_ajaxWindowTitle{
float:left;
padding:7px 0 5px 10px;
margin-bottom:1px;
}
#TB_title{
background-color:#e8e8e8;
height:27px;
}
#TB_ajaxContent{
clear:both;
padding:2px 15px 15px 15px;
overflow:auto;
text-align:left;
line-height:1.4em;
}
#TB_ajaxContent.TB_modal{
padding:15px;
}
#TB_ajaxContent p{
padding:5px 0px 5px 0px;
}
#TB_load{
position: fixed;
display:none;
height:13px;
width:208px;
z-index:103;
top: 50%;
left: 50%;
margin: -6px 0 0 -104px; /* -height/2 0 0 -width/2 */
}
* html #TB_load { /* ie6 hack */
position: absolute;
margin-top: expression(0 - parseInt(this.offsetHeight / 2) + (TBWindowMargin = document.documentElement && document.documentElement.scrollTop || document.body.scrollTop) + 'px');
}
#TB_HideSelect{
z-index:99;
position:fixed;
top: 0;
left: 0;
background-color:#fff;
border:none;
filter:alpha(opacity=0);
-moz-opacity: 0;
opacity: 0;
height:100%;
width:100%;
}
* html #TB_HideSelect { /* ie6 hack */
position: absolute;
height: expression(document.body.scrollHeight > document.body.offsetHeight ? document.body.scrollHeight : document.body.offsetHeight + 'px');
}
#TB_iframeContent{
clear:both;
border:none;
margin-bottom:-1px;
margin-top:1px;
_margin-bottom:1px;
}
simpan file tersebut,
lalu kembali lagi kefile utama slideshow_multimedia.html.
tambahkan kode berikut tepat dibawah kode: <link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="css/thickbox.css" type="text/css" media="screen" />
sekarang coba anda jalnkan program anda lagi.
dan klik pada salah satu foto.
jika berhasil akan keluar output seperti gambar dibawah ini:













Tidak ada komentar:
Posting Komentar
Semua Artikel Diblog ini boleh disebarluaskan,
asal mencantumkan sumbernya.
Terima kasih atas kunjungannya
Semoga artikel dblog ini bisa bermanfaat buat kita semua.
mohon kritik dan sarannya.
salam kenal dan salam Blogger Indonesia